まずはデータをキレイに管理しよう
作ったもの

基本機能紹介
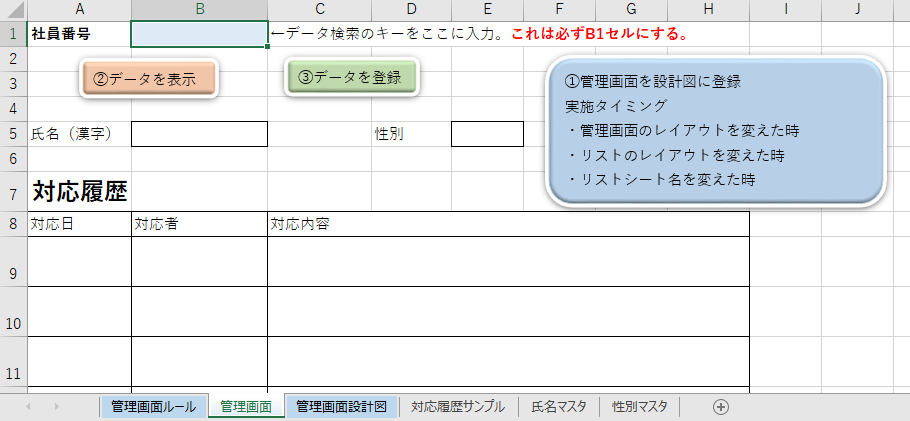
管理表を直接編集するのではなく、管理画面に表示させてから編集するための機能をマクロで作りました。
データの表示
水色のセルにキーとなる情報(社員番号等)を入力し「②データを表示」をクリック
データの登録
データを編集したり、新規で追加する場合は、編集した後で「③データを表示」をクリック
こだわりポイント
レイアウト変更にも対応
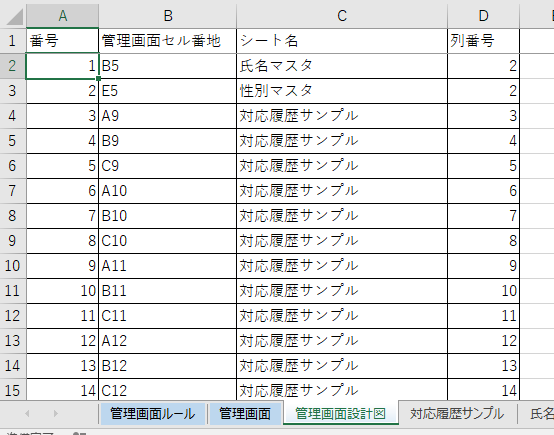
管理画面シート(上の画像)や、データを登録しておく表は自由にレイアウトを変更可能です。レイアウトを変更したら、「①管理画面を設計図に登録」をクリックし、画面の指示に従って操作。これによって、「管理画面設計図」シート(下の画像)の内容が更新され、新たなレイアウト、新たな管理画面に対応可能になります。
複数シートに対応
管理画面に表示させるデータは、複数のシートから選択できます。
例:氏名は「氏名マスタ」シートから、性別は「性別マスタ」シートから
お使いの管理表にも簡単実装
普段使っている管理表エクセルを開いた状態でマクロボタンをクリック。後は画面の指示に従ってワンクリックで実装可能(.xlsx、.xlsの両方に対応)
シンプルな操作性
操作は極力シンプルにしました。基本操作は最低限の2つのみ。レイアウト変更や管理画面の実装もマウスでポチポチするだけで完了します。
エラーハンドリング
ユーザーが直面しそうな場面にはエラー時の処理を組み込んでおきました。
柔軟なレイアウト変更を可能にしてくれる「管理画面設計図」シート