Difyを使ってWebサイト用のチャットボットを作ってみた!
こんにちは、すなこです!
最近話題のDifyを使って、チャットボットを作ってみたので備忘録的に手順をここに記載したいと思います。
今回はnotionとWebサイトの内容を元に回答してくれるチャットボットを作成します。
Difyとは
DifyはオープンソースのAIアプリ開発プラットフォームです。 Backend as ServiceとLLMOpsの理念を融合し、開発者が迅速にAIアプリケーションを構築できるようにします。 同時に、プログラミングが得意でない方でも、自分のアイデアをすぐにAIアプリにできる直感的なインターフェースを提供しています。
公式サイトを見ると上記のように記載されており、正直よくわかりませんでしたが、色々調べるとどうやら私のようなプログラミング未経験者でも簡単にAIアプリを作成できるもののようです。
画像読み取りアプリやスライド自動作成アプリなどかなり幅広いAIアプリが作れるみたいですね!
今回はそんなDifyを使ってWebサイト用のチャットボットを作ってみたいと思います。
実際に作ってみた
Difyにログインする
まずDifyにログインします。
GoogleかGitHubのアカウントでログインできるようなので、任意のアカウントでログインします。


データを準備する
Difyでは、多種多様なテキストデータ(txt、Markdown、docx、html、jsonl、pdfファイル)や構造化データ(csv、excel)、notionやWebページを知識として蓄えさせることができ、蓄えさせたデータを参照して、回答を返すことができます。
これによって、Difyに会社概要や資料を読み込ませることで、簡単に専用チャットボットなどの対話型アプリケーションを作成することが可能となっているんですね。
今回は、プロトアウトスタジオのWebサイトとnotionをナレッジに登録し、チャットボットの参照用データとしたいと思います。
Webサイトをナレッジに追加
Webサイトからのナレッジ追加は、クローリングツール「Firecrawl」との連携によって実現します。
下記サイトにアクセスしてアカウントを作成し、FirecrawlのAPIキーを取得しましょう!
後ほど取得したAPIキーをDifyで使用するので、大切に管理してください。
こちらもGoogleアカウントかGithubでログインできますので任意のアカウントでログインし、
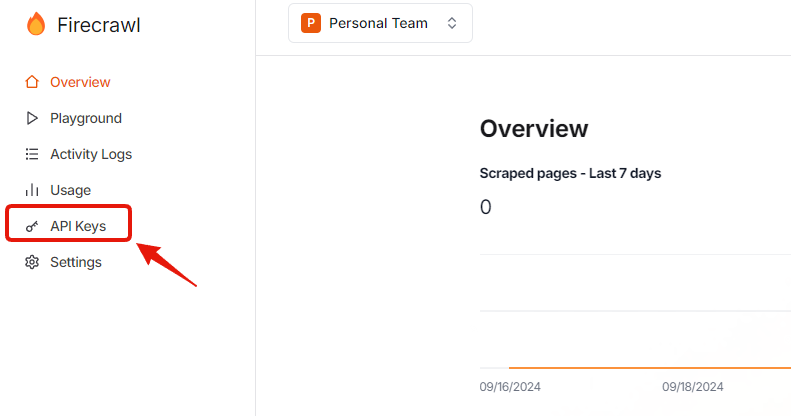
ダッシュボードから「API key」を選択してください。


表示されているAPI keyをコピーしておきます。

Difyのナレッジに取得したAPIkeyを設定します。
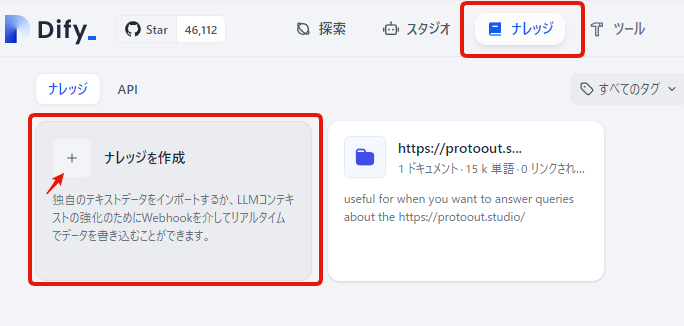
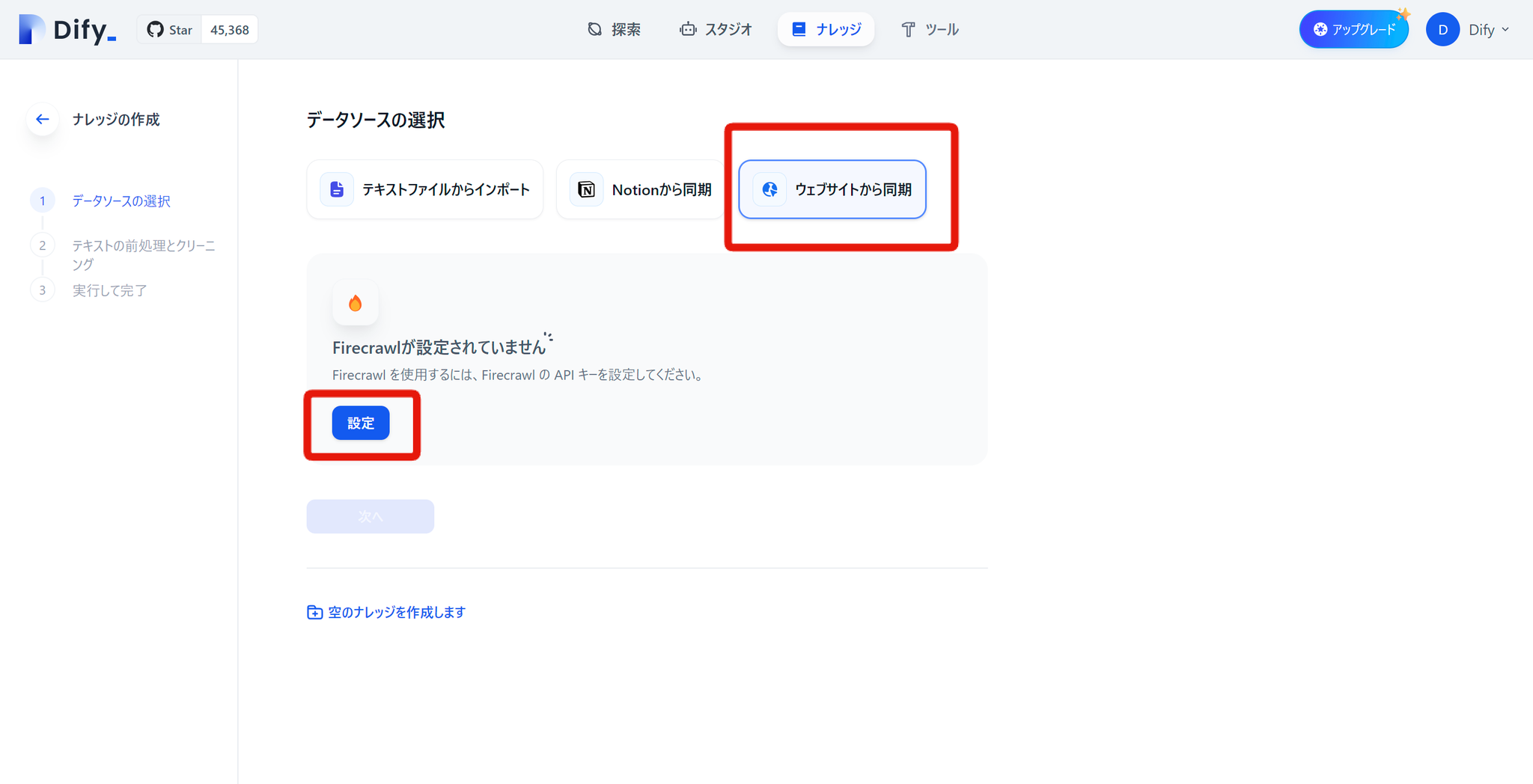
ナレッジタブから、「ナレッジを作成」⇒「ウェブサイトから同期」⇒「設定」を選択します。


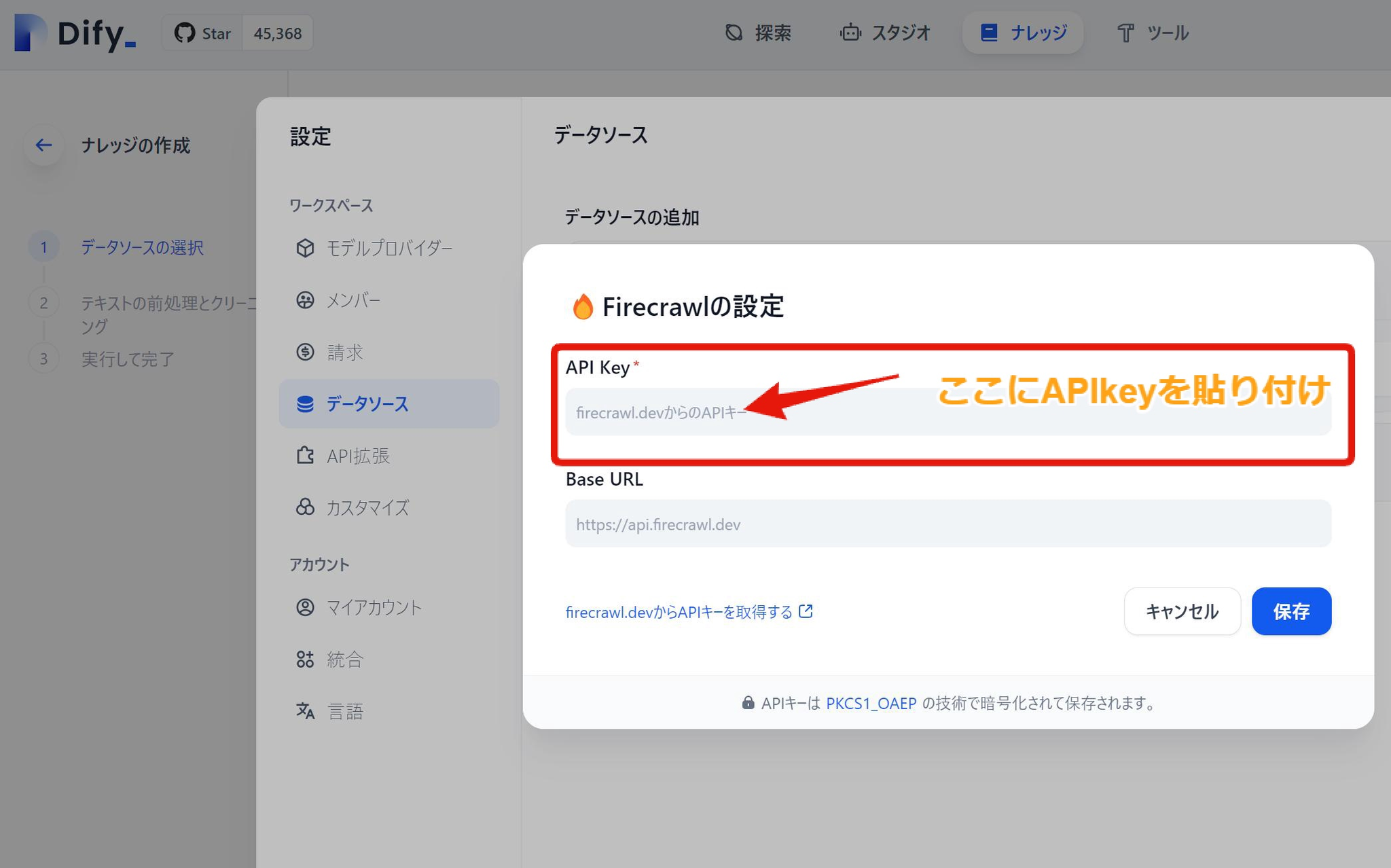
表示された「Firecrawlの設定」に先ほどコピーしておいたAPIkeyを貼り付けて、保存で画面を閉じましょう。
※Base URLには特に何も入力しなくて問題ないです。

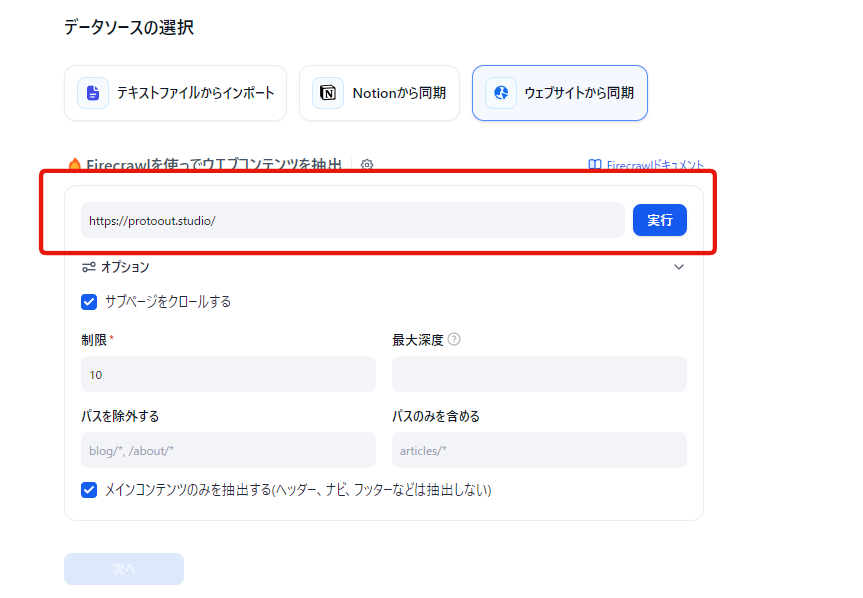
続いて、どのWebサイトをどこまで読み込むかといったクローリング設定です。
読み込みたいWebサイトのURL、深さ、取得するデータの種類などを設定します。
今回はプロトアウトスタジオのWebサイトをナレッジとして使用したいので。「https://protoout.studio」を読み込みURLに指定し実行します。
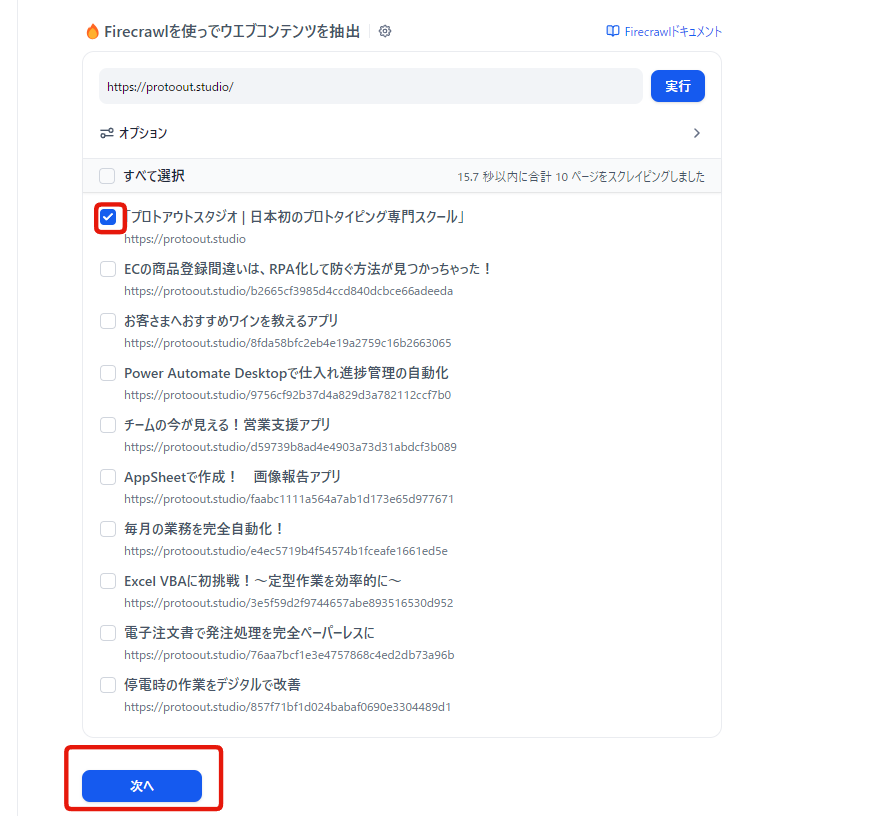
クローリングした結果、https://protoout.studioとそれに紐づいたサイトが表示されました。
一旦トップページのみをナレッジとして使用するため、トップページのみにチェックをいれて進めます。
※このあたりのどこまで読み込むか、どのページを表示させるかは、「細大深度」「制限」などをいじると調整することができます。


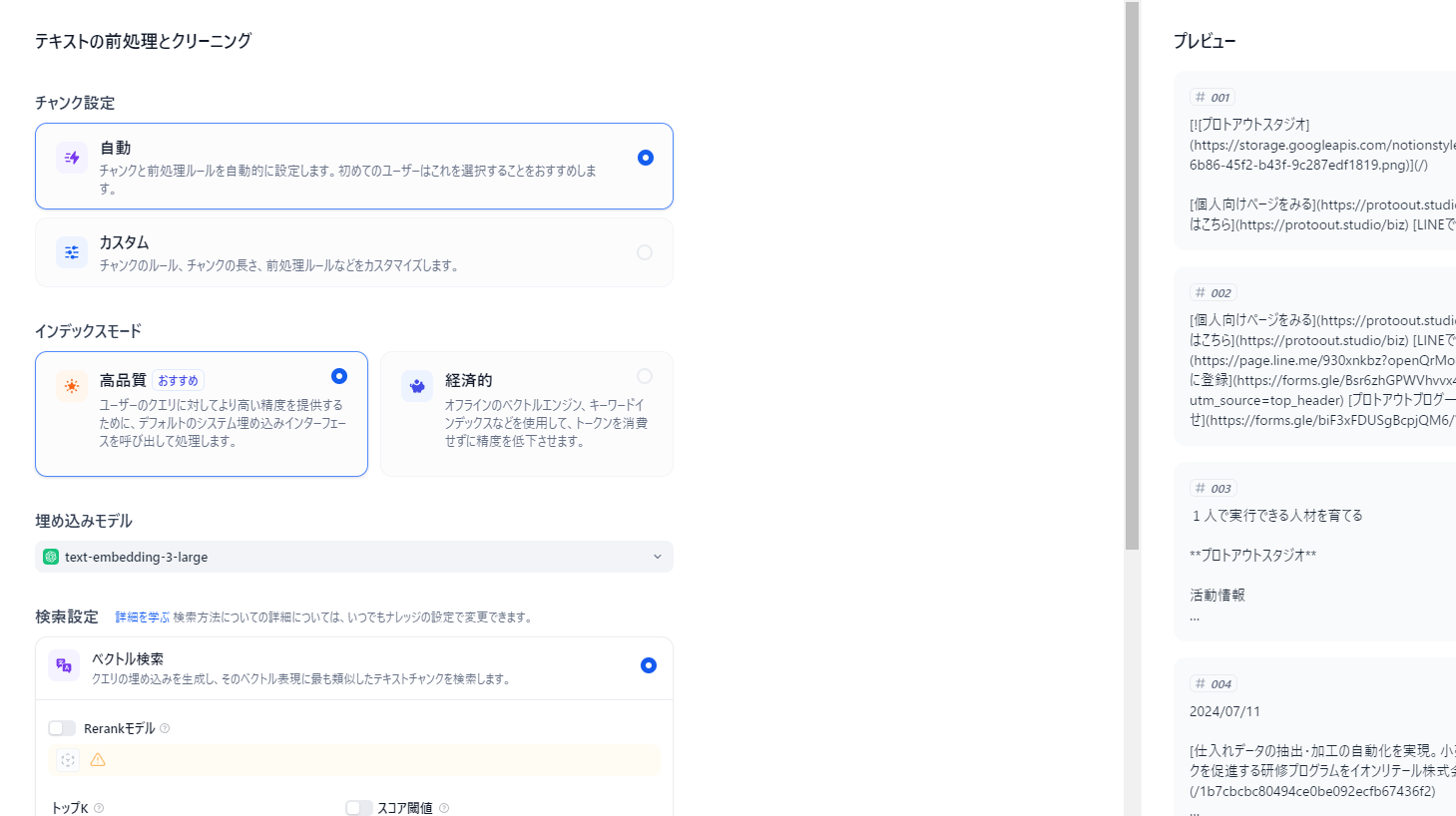
最後に取得したデータを確認し、前処理とクリーニングを必要に応じて行います。
チャンク設定は特にいじらず、今回はそのまま「保存して処理」とし、ナレッジとして確定させました。
(右のプレビューに取得した内容が表示されています)

これでWebサイトからデータを読み込ませることができました。
ただ、Webサイト上のデータを読み込ませるだけでは、情報が足りません。
そこで、チャットボットに追加で参照してほしいデータをnotionに記載しナレッジとして追加してみます。
notionと連携する
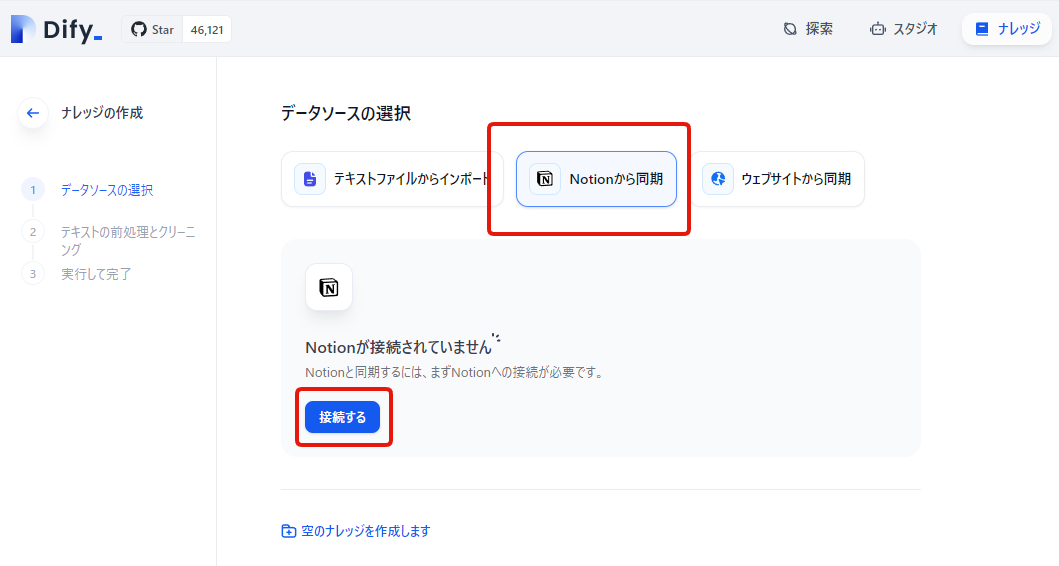
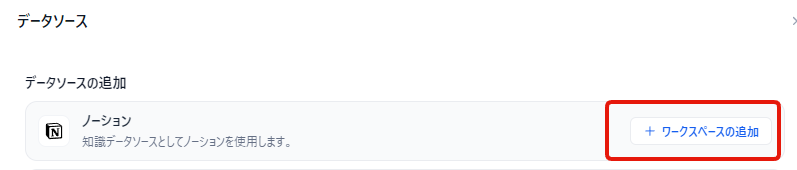
先ほどのデータソース選択画面から、「Notionから同期」⇒「ワークスペースの追加」を選択


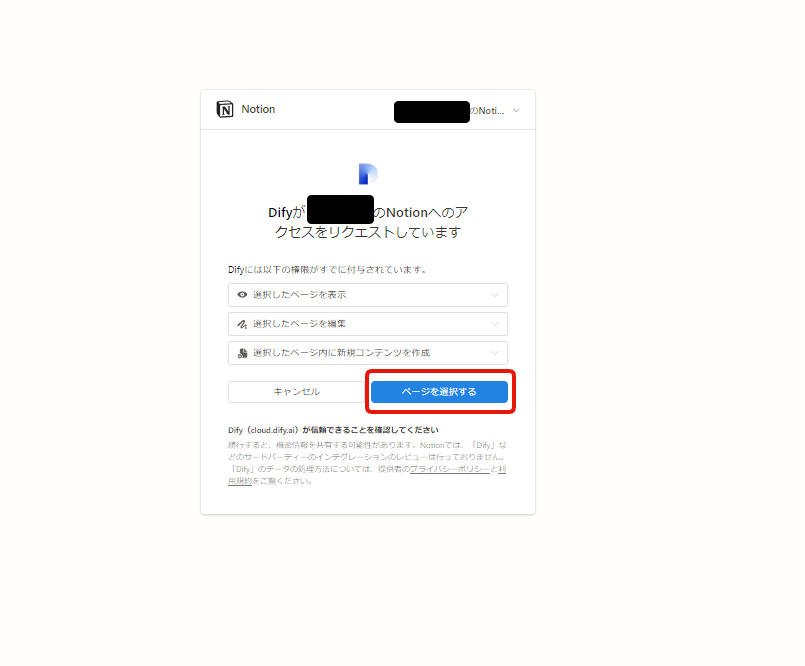
Difyからnotionへのリクエスト画面へ飛びますので、「ページを選択する」とし、
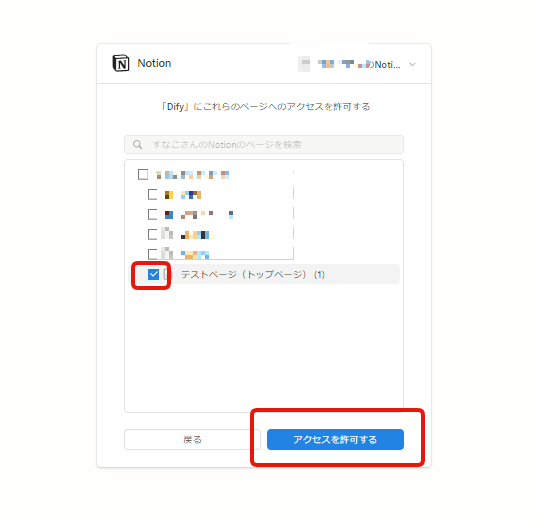
ナレッジとして読み込みを許可するページを選択してください。
今回はチャットボットに回答させたい内容を記載したテストページを事前にnotionに作成しましたのでそちらを選択しました。


無事notionページと同期ができると、Difyのナレッジに同期したnotionページが表示されます。
チャックを入れて、次へ。
そうするとWebサイトと同じく前処理とクリーニング画面に飛びますので、任意の設定で保存してください。

これにて、WebサイトとnotionのデータをDifyと接続することができました!
あとは実際チャットボットを作って、これらのナレッジデータをもとに回答してもらいます
Difyのチャットボットにナレッジを反映
最後に、Difyでチャットボットを作成し、ナレッジデータをもとに回答を生成してもらいましょう。
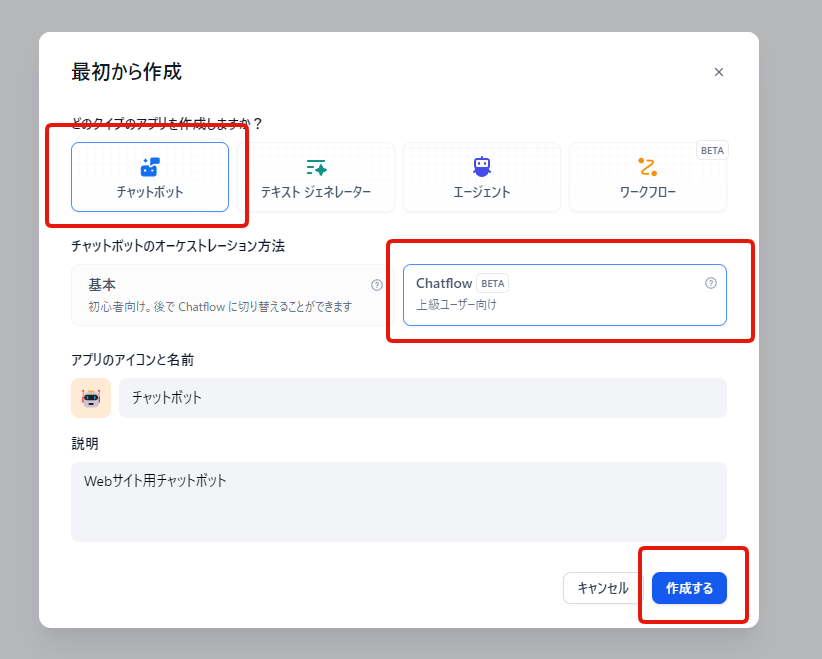
Difyのトップページから「最初から作成」をクリックします。
アプリタイプ名は「チャットボット」、オーケストレーションは「Chatflow」を選択し、任意のアプリ名を入力してください。

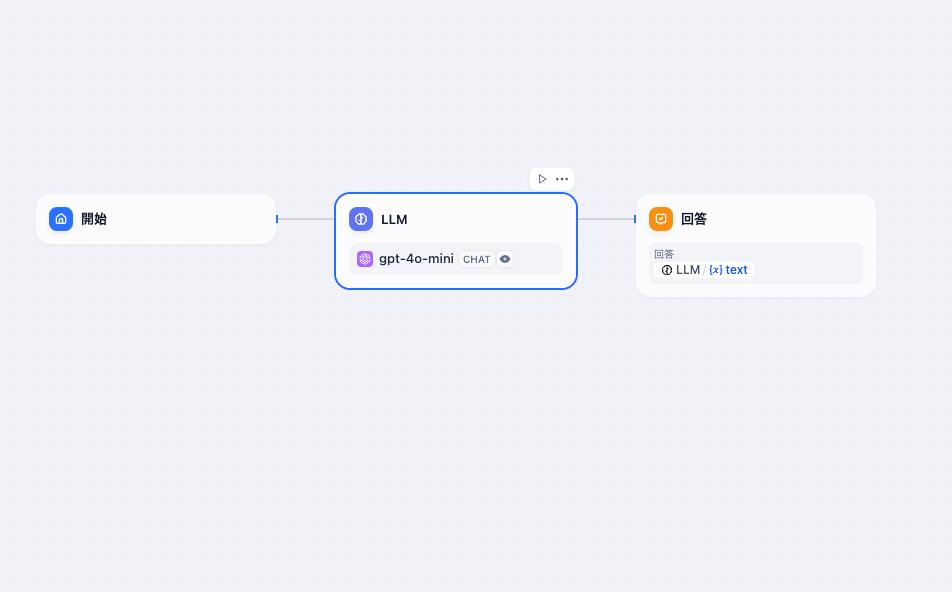
作成後は以下のように、デフォルトで質問に対してAIを通して回答をするフローが表示されています。

ここに先ほど蓄えたナレッジを追加します。
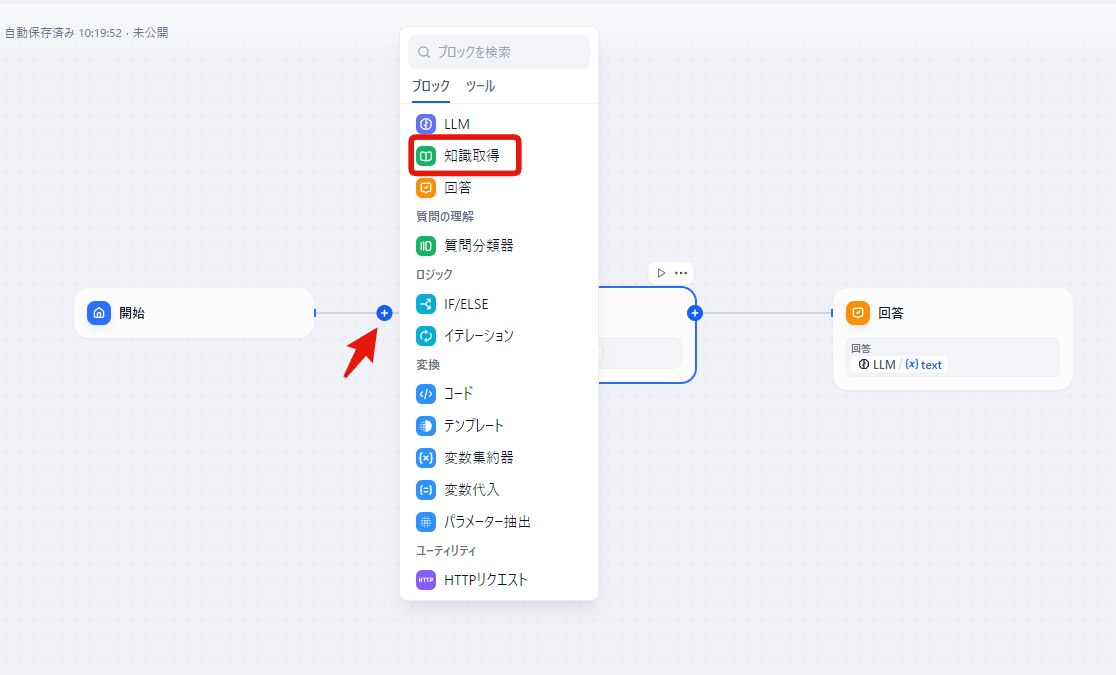
まずは「開始」と「LLM」の間の線の+ボタンをクリックし、「知識取得」を選択します。

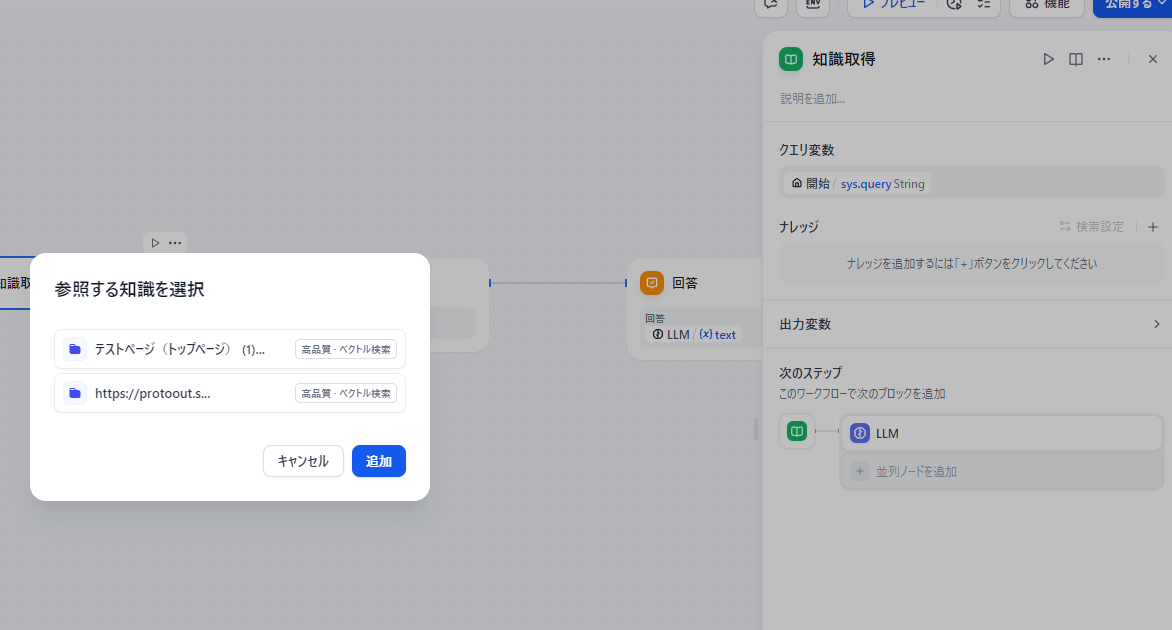
そうすると、参照する知識を選択となるので、先ほど蓄えたナレッジを選択し追加してください。

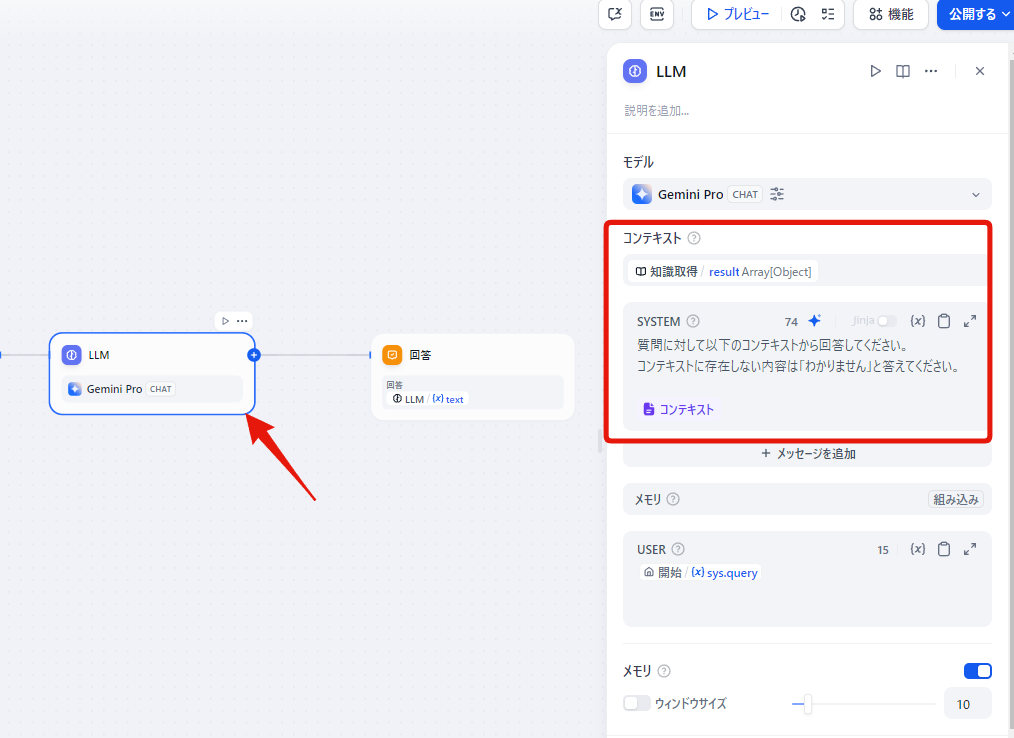
次は「LLM」の設定です。
「LLM」をダブルクリックし、設定画面を開きます。
コンテキストに「知識取得」、SYSTEMにプロンプトを入力します。これによって、今回はGeminiがこのプロンプトをもとにナレッジから回答を作成してくれます。

設定は以上で完了です。
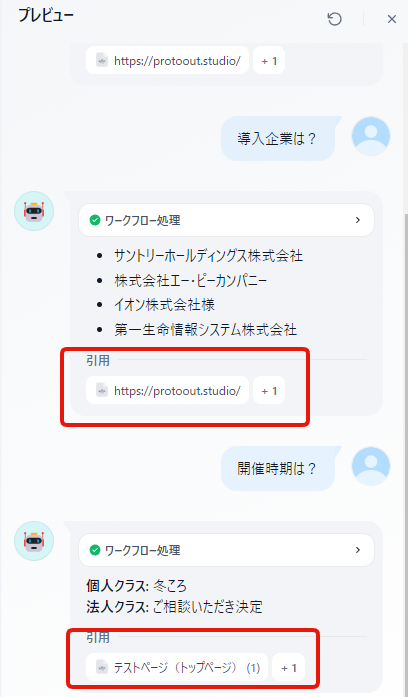
右上のプレビューを選択し、ナレッジを元に回答してくれるか試してみましょう。
プレビュー画面の回答の引用をみると、設定した通り二つのナレッジから回答を作成してくれていることがわかります。

あとはこの作成したチャットボットをサイトに埋め込めば完成です!
